WordPress Plugin
Media Grid
Multimedia Portfolio Plugin
Power Elite
Author
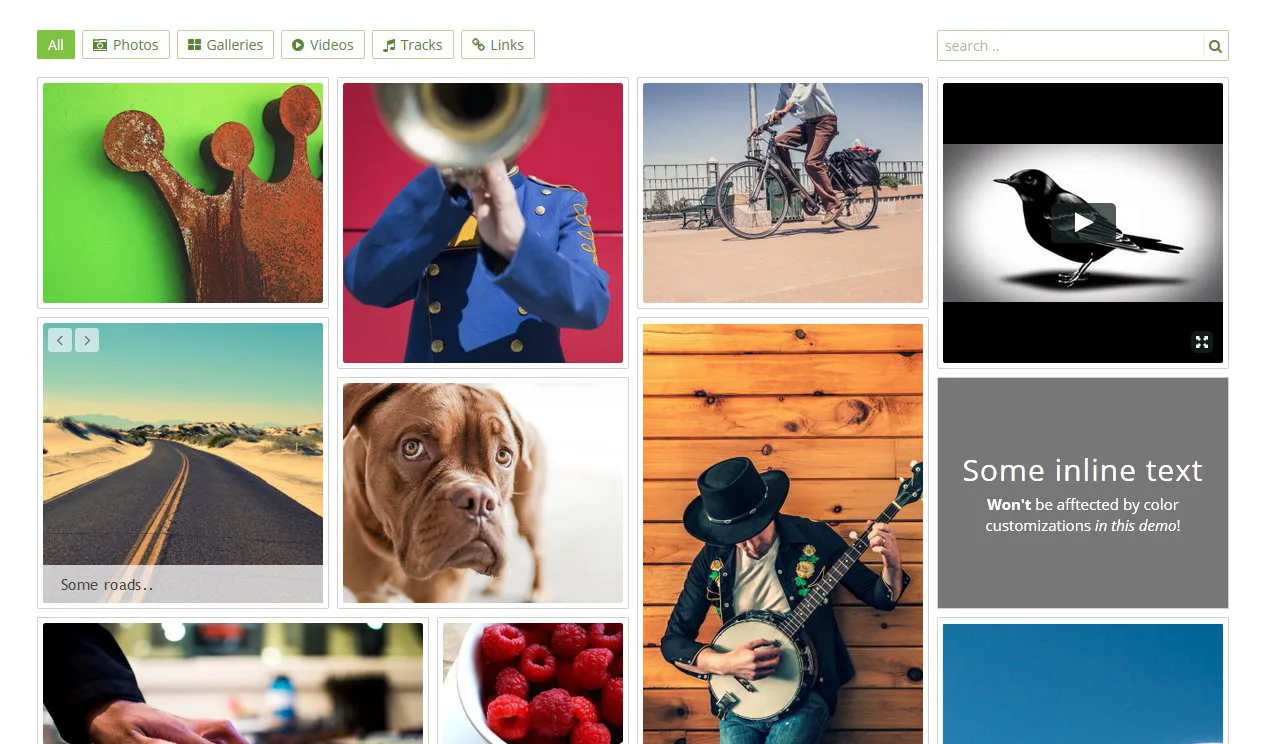
Responsive media grids with unique layouts
Media Grid is an unique tool to create unlimited responsive, filterable, paginated portfolios with ease. Using advanced CSS and javascript techniques allows you to create your own layouts and adapt them to any container.
Unique means not repeatable by any tool: forget about fixed rows or schemes, here your creativity can be fully exploited.
Worried about representation of your setup on small screens? There’s a smart system swapping automatically to a simpler and mobile optimized mode: lighter images, touch-proof sizes and dynamic control on overlay elements. Everything will be always displayed perfectly.
Finally, plugin integrates each item with the most popular social networks (Facebbok, Twitter, Pinterest and WhatsApp) giving a better sharing system, focused on real item contents!

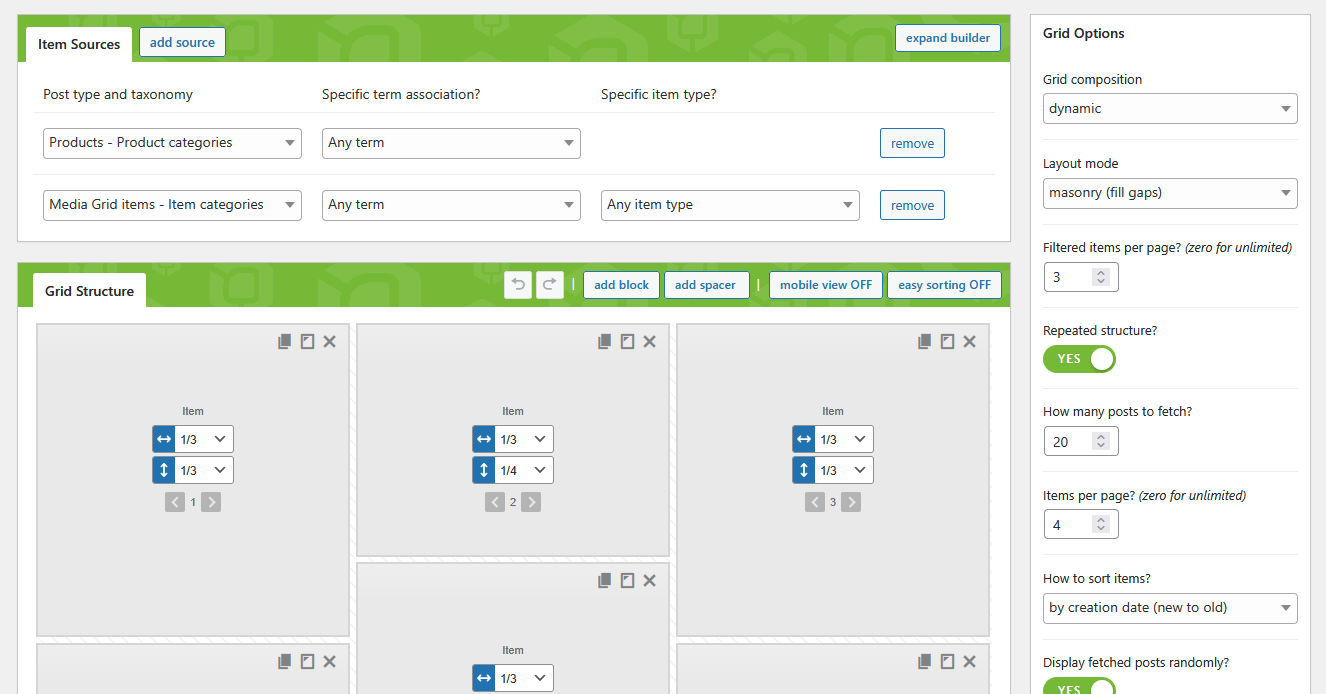
Visual grid builder
Everything gravitates around visual grid builder: the real plugin’s core where you can create your amazing layouts.
Choose among a wide sizes variety to shape up your portfolios: it shows your changes in real time, representing a real advantage in projecting phase!
- MANUAL MODE: the classical way become famous in these years. Complete freedom and control over elements composing the grid and its layout.
- DYNAMIC MODE: even the biggest grid just requires minutes. Create the base-layout, select which elements have to fill blocks and then tune how Media Grid handles them: repeated structures, pagination, shuffled items. Few clicks to have astonishing results.

Full media support

Media Grid is extremely versatile and features 14 different item types to compose your portfolio:
- Simple static image without lightbox
- The classic single image with zoom capability
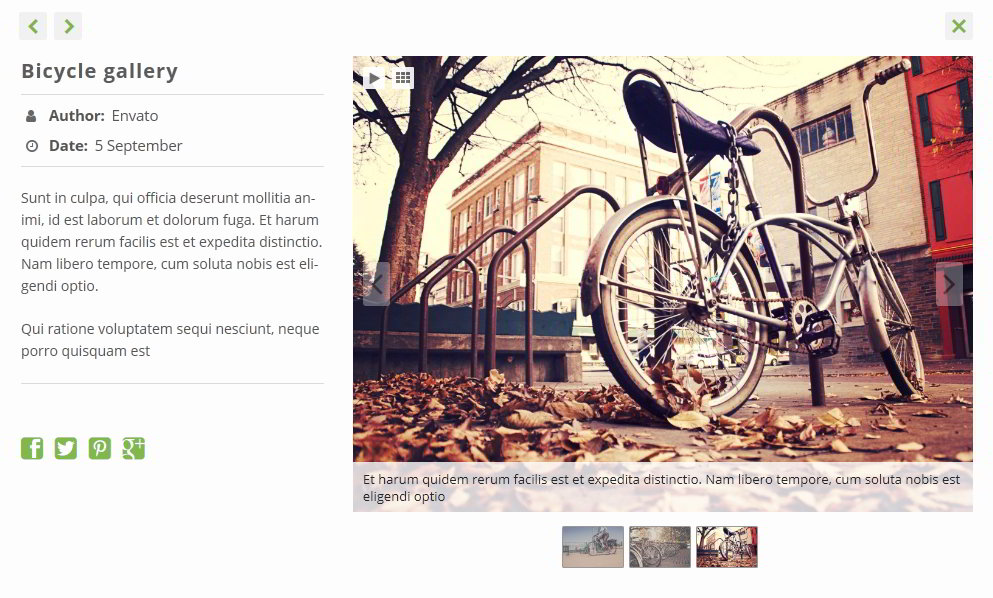
- Fully customizable images slider with captions, zoom and video support
- Inline slider, perfectly integrated in the grid context
- Audio player supporting single song or tracklist + Spotify, Mixcloud or SoundCloud
- Inline Audio player, having the same features
- Youtube/Vimeo/Dailymotion or also self-hosted video
- Inline video, bringing same features in the grid context
- Linked tile, redirecting users with advanced controls
- Custom content, a blank space ready to be filled with your contents
- Post contents, dinamically fetching contents from a post type
- Inline text, supporting shortcodes, HTML and video background
And of course the “spacer” item to help you creating awesome layouts.
Each one having its custom options to be shown as you need. For example the Ken Burns effect in grid context, or also the image zoom for single image.
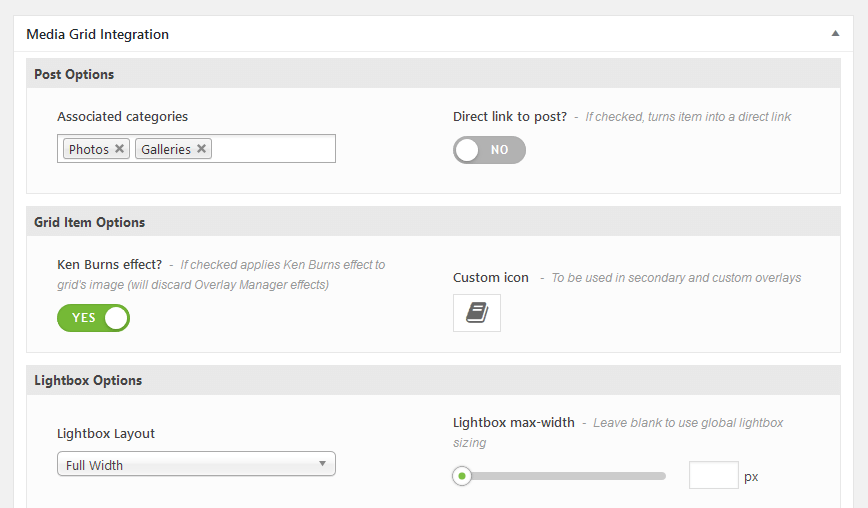
Use existing posts or WP library images!
Do you already have a lot of contents and don’t want to lose time creating items?
You can compose grids also with them!
Media Grid supports any public post type (eg. posts or WooCommerce products) ready to be included from visual grid builder. They will be dislayed as “single image” items, with associated lightbox, or also as direct link to their original page.
Plus, every post can be tuned through several options, as you do with Media Grid items. Can be also associated to grid categories to be filtered!
Want to use your WP Media Library images? For sure!
It’s the quickest way to use the plugin as a gallery engine.

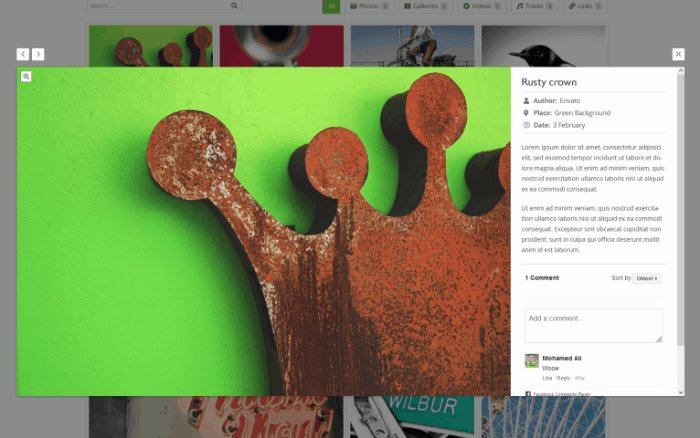
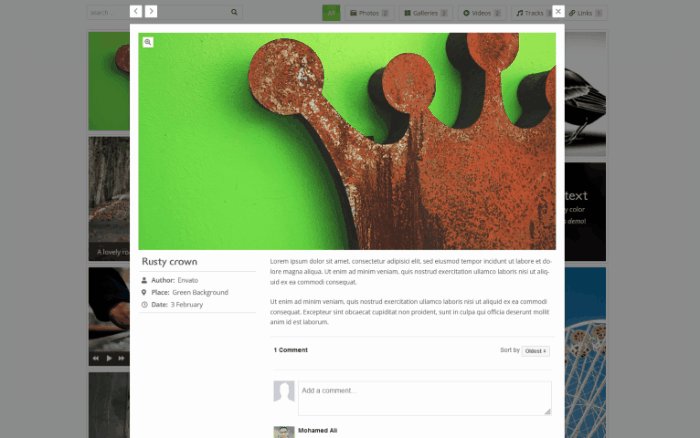
The lightbox
The plugin is not only unique because of its grid layout system, but also because of its lightbox! Allowing shortcodes, HTML and javascript usage to virtually fill it with any content you need to show (eg. a slider or media player).
Featuring two main modes:
- Contents-focused: perfect for a portfolio, preferring texts over media and without height limits. Usable in 5 different layouts (also individually selectable for each item).
- Media-focused: a gallery-like mode, using screen sizes as limits. Fits perfectly with impacting visual contents. Texts can be placed on right or left side.
And also 8 different command layouts, touchSwipe integration, carousel and modal modes. Check it in the interactive demo!

Do you like the lightbox?
Want an alternative way to display your contents?
Is now possible to use it even without using the grid!
Simply applying a class to any element in your pages. Give a try clicking on the two elements aside
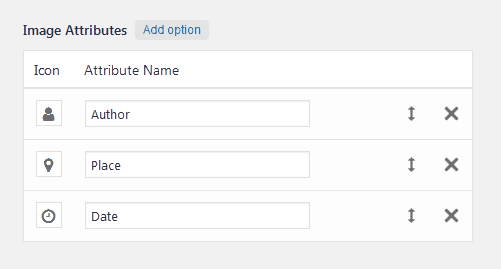
Unlimited attributes
One on the most important things in a portfolio is to display clearly items characteristics. They could simply refer to the author of a photo or display the track’s album or release date.
With Media Grid you can create unlimited item attributes, with related icons, for each item type. Sort them and use only the ones needed!

CSS3 SEO lightbox and deeplinking system
A lot of things are hidden under Media Grid lightbox: it is not only completely managed by lightweight CSS code but also optimized to let search engines find contents with ease.
The best way to keep everything fast and clean is to use AJAX calls, but normally it is against best SEO practices. Media Grid goes beyond this, using HTML5 functions to create true URLs for each element: lightbox, filters, pagination and even item searches. Everything autonomously, without third-part solutions!
Try these two links related to the grid on the bottom of this page: “Galleries” filter “Bicycle gallery” item
But there’s more: Media grid offers also a special XML file to be used in specific SEO systems such as Google Webmaster Tools. Containing item links and associated featured images to push contents indexing as fast as possible!

SEO pagination system
Media Grid offers 6 different pagination solutions: from simple arrows to numbered buttons to infinite scroll! But, why is a “SEO friendly” pagination?
Item details are all loaded in the page, but only search engines will be able to completely index your awesome items.
Pagination is also tracked by deeplinking system, so you can share a specific grid page.
This means no impact on page’s loading speed and at the same time a great advantage on the web!
- A muddy one!
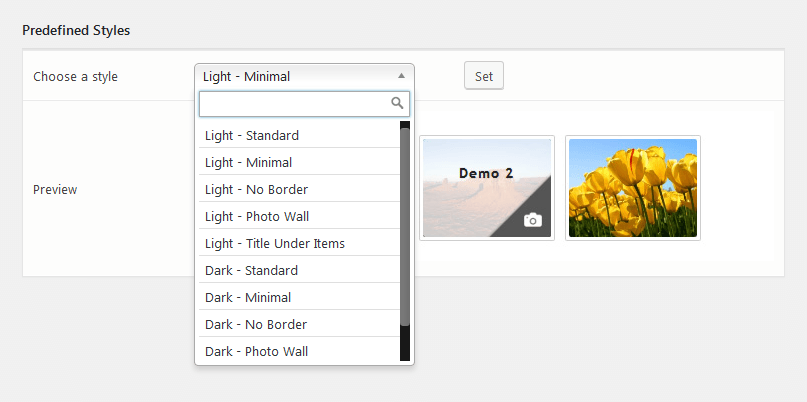
1-Click fast setup
Are you not familiar with web sizes, margins or colors? Don’t have time to manage each plugin setting?
No problem, the plugin is ready to be used out of the box and has got 10 preset styles you can enable just with one click! Just choose what you like the most from the wizard and let Media Grid do the rest.
Once set, the style can be customized in any aspect: maximum simplicity and flexibility!

WordPress builder block & shortcode
Once you’ve created grids, using them in your website is simply as use the native WordPress builder block (or the shortcode wizard, located on top of any wordpress editor).
Choose the grid, the pagination system, whether to display filters, their position and choose whether to use items search system.
You can even decide to hide the “All” filter or to select a default filter that will be applied on grid’s loading.
Move item texts under featured image in two modes: attached or detached from item.
Finally you can override global grid styling: setting custom margins, borders and border radius on the fly!
WooCommerce integration
Seamlessly integrated, Media Grid is a perfect solution also to create WooCommerce products showcases.
No complex processes: everything will be managed as a native item, supporting both single/multi image products. As native items they can be customized and mixed to other item types with no change at all to the WooCommerce core.
Also product attributes and ratings are fetched and perfectly integrated in plugin systems.
Finally, Media Grid lightbox features a smart “add-to-cart” button: ajax-driven, supports quantity and variable products!
Items search system

You can easily find items with the integrated searching system: it is based on items title and works in real time, without delays!
Are titles too limitated? Use the search helper, in items editor, to add indexed words and add a semantic touch to searches!
“guitar play concert event” words have been used for “Spotify Tracklist” item, in the main demo: give a try!
Optionally searches and filters are also performed through pages.
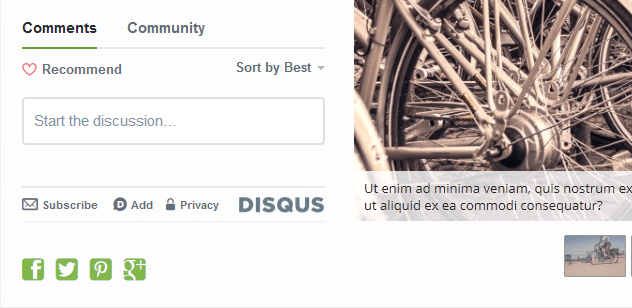
Comments integration

Engage visitors and know what they think about your products!
Taking advantage of the WordPress comments engine, each lightbox item can have its comments form. Opened to anyone or only to logged users, with full control over what is approved.
But there’s more, thanks to its deeplinking engine, integrates with Disqus and Facebook Comments: probably the best social tools to get and manage comments seamlessly.

WP builders integration
Stop wondering what hides behind complex shortcodes and start using real-time previews! They are the state-of-the-art of modern wordpress page building, speeding up development.
The plugin natively integrates with Gutenberg, WPBakery Page Builder, Elementor and Divi, to give you the best user experience available today on wordpress.

100% Multilanguage
Media Grid is also completely translatable on both front and back ends.
You will be able to localize it creating your .po file, using WPML or Polylang.
Yes, it has also the WPML multilingual certification and has been tested to work seamlessly with it!
Tune it as you prefer!
As per LCweb’s philosophy, plugin’s strong point is customizability. Every aspect of grid items and lightbox can be changed to match the look and feel you need!
Unlimited colors, margins, paddings, borders, sharing icons styles, filters position and colors. Four item’s navigation styles, six lightbox navigation styles, five lightbox content layouts, three lightbox entrance/sliding effects, 16 CSS3 loaders, full typography control: are only a bit of what you can manage. Everything easily, with few clicks.
Try few of the many possible customizations in the following example:
- A muddy one!
Some inline text
Won't be afftected by color customizations in this demo!
- Top Model
- Ice Princess
- A New Sunrise
.. and there is much much more!
Extend Media Grid capabilities through its official add-ons
Advanced Filters add-on
Unlimited filters and filtering options for your grids. Single and multi options, numeric ranges and colors.
Finally, unlocks also the real-time items sorting engine!
Overlay Manager add-on
Create and manage grid overlays to give a unique touch and eventually show more data on hover or also under grid images
The LCweb Guarantee
The plugin is completely translatable: both on frontend and admin sides.
Tested to work seamlessly with WPML and Polylang. Plus, frontend elements have already been translated in several languages!
To use premium plugins often means having to update them manually, losing time and teaching customers additional procedures.
Forget it. You can now update LCweb plugins directly from WordPress!
Featuring thousands of solved tickets in more than a decade, LCweb is famous for its efficient support.
Each ticket normally get answered in 12 hours, 7 days a week, talking directly with the developer
More than a simple plugin
Purchasing this plugin you make a true investment. Born years ago, has rock-solid background and has been tested on thousands of websites!
It gets constantly developed with new features and using best web solutions! Taking advantage of the continuous support flow, bugs get fastly fixed with highest priority.
LCweb develops state-of-the art premium WordPress plugins since 2011 and is totally focused on customers satisfaction, every day of the week!
for the future
instant bug fixes
thousands

What customers say about the product



ENVATO LICENSE
$67
- WordPress plugin package
- Lifetime license with 2-years updates
- 6-months automated updates *
- 6-months premium support *
- Manual license and support system registration
- period extensions for both services can be purchased separately on Envato
- Check the detailed licenses comparison ➔
LICENSE
$55 year
- WordPress plugin package
- Lifetime license with 2-years updates
- 1-year automated updates
- 1-year premium support
- Automated license and support service registration
- 15 days money-back guarantee
- Automatic renewal (optional)
Save
7%
LICENSE
$55 year
- WordPress plugin package
- Lifetime license with 2-years updates
- 1-year automated updates
- 1-year premium support
- Automated license and support service registration
- 15 days money-back guarantee
- Automatic renewal (optional)
- 3
- 5
- 10
- 20
- websites