WordPress Add-on
Overlay Manager
Media Grid add-on
Power Elite
Author
Boost Media Grid with your own overlays!
Overlay Manager does just what its name suggests: lets you create and manage unlimited overlays!
Many elements to mix, unlimited colors, hundreds of different possible combinations.
Full size layers, split ones, icons, shapes, corner layers, outlined boxes, crossing layers, single-side borders, angular slices, buttons, textual blocks, image effects.
Everything has been created to set your creativity free to create what you like most: from hover behaviors, to CSS3 animations, from 3D effects to easings. From color gradients to photographic filters and animations delay!
Yes, with textual blocks is also possible to use items description directly in grid items! without worrying about length, html or shortcodes. Overlay Manager auto-shortener script always manages to adjust everything according with item sizes.
Do you use WooCommerce? You can easily show product prices too!
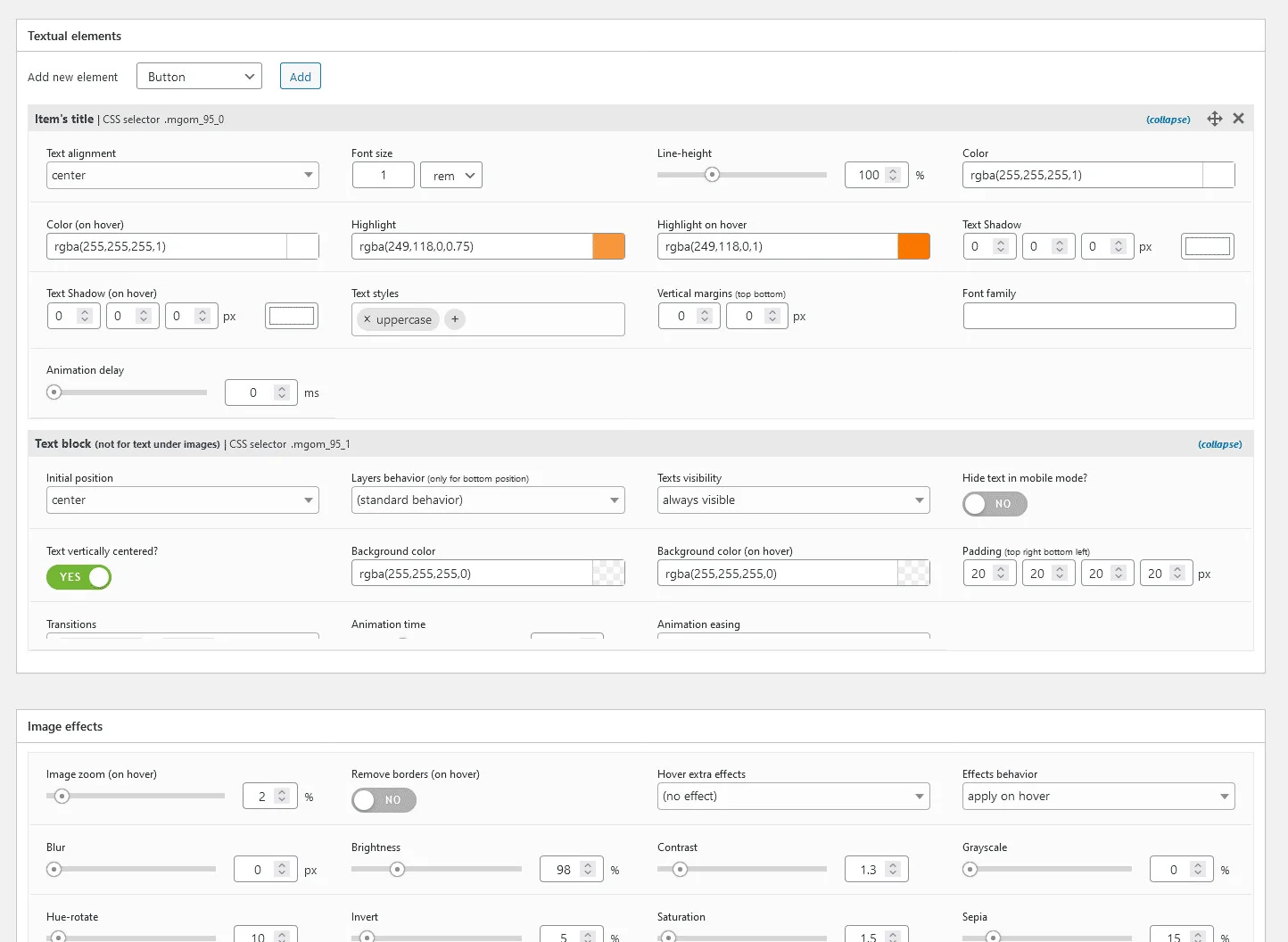
But how is complex and tricky to setup all these things?
Not at all, every productive step has been studied to be done with the maximum ease.
Once you install the add-on, fifteen preset overlays will be ready to be used or customized.
Check your changes or what you are building without losing time with a live, real-time, preview.
Finally choose which overlay to use directly in the Media grid shortcode wizard: you can use a different overlay for each grid!

Preset Overlays
Full overlay + Magnifier icon
Direction aware rotating circle + Item type icon
Direction aware title + excerpt
Item title + Plus angular icon
Bottom title shown + text on hover
Blur + corner circle on hover
Zoom image + Magnifier Icon
Split overlay + Circle and eye
Curtain + type icon + socials
Outlined diamond + type
Central sliding text + button
Highlighted title + image effects
Flipping image + texts
Highlighted texts
Tilt image + text
Text under items examples
Add-on shortcodes and placeholders
Add-on also brings three new shortcodes, expressly made to be used in item excerpts or in the custom content layer:
- Item attributes: with or without attribute layer or icon!
- Contents toggle: based on item ‘s type. So you can setup targeted textual contents for grid items!
- Filter sections data: (requires Advanced Filteres add-on) to print specific item’s data related to filter sections!
Plus, you can also use various textual placeholders to show items author, date or also the WooCommerce price!
How are you creative?
Think about mixing elements, adding colors, hover effects and maybe a bit of custom css.
Overlay Manager framework is ready to satisfy your needs! Here’s a creative example that would be used for the LCweb website.
And you, what amazing overlay will you create for your website?
The LCweb Guarantee
The plugin is completely translatable: both on frontend and admin sides.
Tested to work seamlessly with WPML and Polylang. Plus, frontend elements have already been translated in several languages!
To use premium plugins often means having to update them manually, losing time and teaching customers additional procedures.
Forget it. You can now update LCweb plugins directly from WordPress!
Featuring thousands of solved tickets in more than a decade, LCweb is famous for its efficient support.
Each ticket normally get answered in 12 hours, 7 days a week, talking directly with the developer
More than a simple plugin
Purchasing this plugin you make a true investment. Born years ago, has rock-solid background and has been tested on thousands of websites!
It gets constantly developed with new features and using best web solutions! Taking advantage of the continuous support flow, bugs get fastly fixed with highest priority.
LCweb develops state-of-the art premium WordPress plugins since 2011 and is totally focused on customers satisfaction, every day of the week!
for the future
instant bug fixes
thousands

What customers say about the product



ENVATO LICENSE
$35
- WordPress plugin package
- Lifetime license with 2-years updates
- 6-months automated updates *
- 6-months premium support *
- Manual license and support system registration
- period extensions for both services can be purchased separately on Envato
- Check the detailed licenses comparison ➔
LICENSE
$26 year
- WordPress plugin package
- Lifetime license with 2-years updates
- 1-year automated updates
- 1-year premium support
- Automated license and support service registration
- 15 days money-back guarantee
- Automatic renewal (optional)
Save
7%
LICENSE
$26 year
- WordPress plugin package
- Lifetime license with 2-years updates
- 1-year automated updates
- 1-year premium support
- Automated license and support service registration
- 15 days money-back guarantee
- Automatic renewal (optional)
- 3
- 5
- 10
- 20
- websites